Article rédigé par Mehdi Colin, Directeur de l’expertise et de l’innovation SEO chez Clustaar.
La navigation à facettes est une fonctionnalité clé pour les sites eCommerce. Une mauvaise gestion de celle-ci peut avoir un impact dévastateur sur vos performances SEO. À l’inverse, bien exploitées, les facettes ont un potentiel de trafic très important. C’est donc un chantier clé dans votre stratégie SEO.
Navigation à facettes et SEO : pourquoi ?
La navigation à facettes, c’est une liste de filtres vous permettant généralement d’actualiser une liste de produits en fonction de différentes caractéristiques. Par exemple, la couleur, la marque, les dimensions, etc.
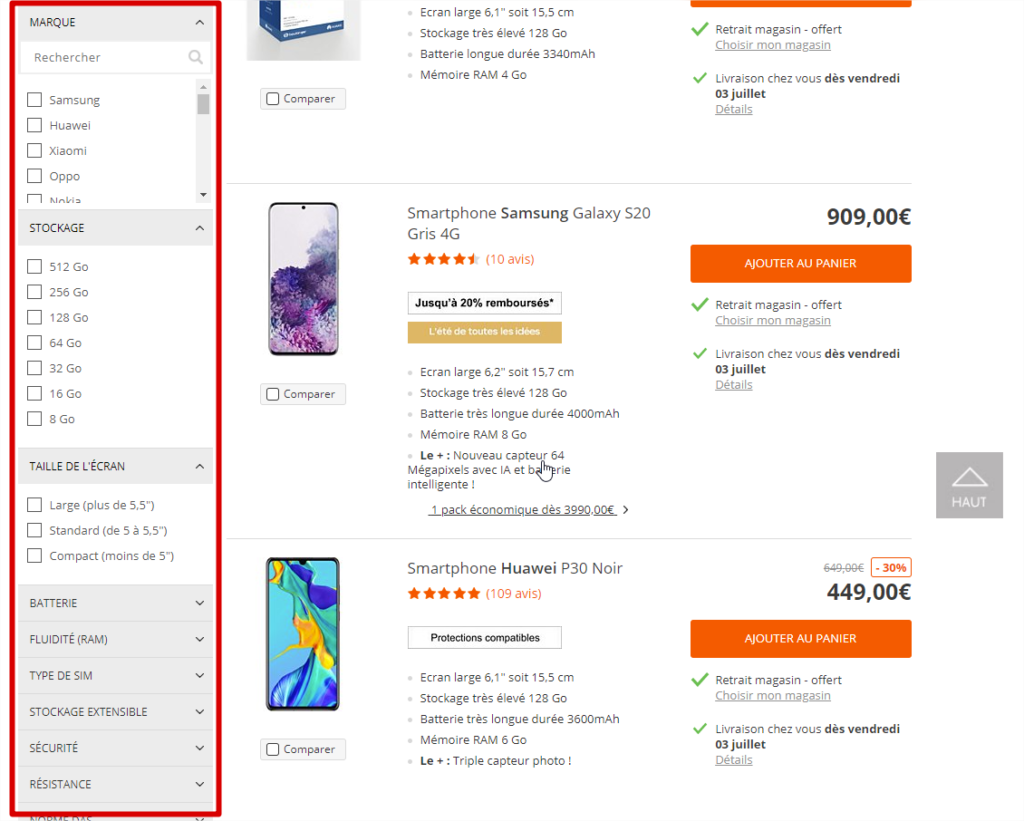
Exemple avec le site boulanger.com (Catégorie Smartphone) :

Ici, vous avez la liste des facettes à gauche (organisée par catégories de filtres) et le listing des produits à droite. Cela vous permet de chercher plus efficacement votre produit.
Dans le cadre du SEO, ce qui est intéressant, c’est que cela permet aussi de générer des pages middle et long tail.
Exemple :
– Smartphone 64go
– Smartphone Samsung
Mais il est aussi possible de combiner les différents filtres pour élargir d’autant plus la sémantique.
Exemple :
– Smartphone Samsung 64go
– Smartphone Android 5G
Mais attention, les combinaisons de filtres peuvent aussi et surtout générer des combinaisons qui ne sont jamais recherchées sur moteur de recherche !
Exemple :
– Smartphone 128go ou 64go ou 32go
– Smartphone Android ou iOS
De ce fait, bien exploitée, une navigation à facettes ne revient pas à tout laisser accessible mais créer des règles métier pour que seules les combinaisons pertinentes soient indexées.
Impact sur le crawl et analyse de logs
Une chose est certaine : même bien maîtrisée, exploiter votre navigation à facettes pour le SEO revient à générer beaucoup de pages supplémentaires. Il est donc important de maîtriser au préalable son budget de crawl1, le risque étant d’ajouter une grande quantité de contenu sur un site qui a déjà des difficultés à être exploré efficacement.
1 Budget de crawl : Google déploie plus ou moins de ressources serveurs en fonction des différents sites web.
Pour cela, il faut – au préalable – faire une analyse de logs. L’analyse de logs pourrait faire l’objet d’un dossier à part entière et nous n’entrerons pas dans les détails techniques ici. Voici néanmoins ce qu’il faut faire dans le cadre d’un chantier sur les facettes.
Identifier un inventaire des pages utiles (au SEO) du site :
Généralement, cela correspond à toutes les pages indexables présentes dans un crawl.
Extraire les données suivantes de vos logs d’accès serveur sur une période d’un mois :
– Nombre de hits Googlebot par page
– Visites en provenance de Google par page
Note : ici nous nous concentrons sur Google mais on pourrait réaliser la même analyse sur d’autres moteurs de recherche.
En croisant les éléments des logs avec votre inventaire (le crawl), calculez les KPIs suivants :
– Taux de crawl : Pourcentage des pages de l’inventaire explorées
– Taux de pages actives : Pourcentage des pages de l’inventaire ayant du trafic
– Taux de pages orphelines : Pourcentage des pages non présentes dans l’inventaire
Idéalement, catégorisez vos URLs pour avoir ces KPIs par template de pages, cela vous permettra d’identifier plus facilement les problèmes.
Ici le but du jeu sera de maximiser votre taux de crawl pour pouvoir accueillir plus facilement de nouvelles pages (maîtriser le budget de crawl).
Pour maximiser le crawl, vous avez plusieurs solutions :
– Réduire le nombre de pages orphelines : Il est possible qu’une partie du budget de crawl soit gaspillé sur des URLs non présentes sur le site. La plupart du temps ce sont des URLs qui n’ont plus lieu d’être. Vous pouvez empêcher le crawl en ajoutant des patterns à votre fichier robots.txt ou en utilisant des codes 410 par exemple. À vous d’identifier la meilleure décision en fonction de ce que vous trouvez.
– Analyse des pages inactives : Concernant les pages qui ne génèrent aucun trafic, regardez-les plus en détail, est-ce qu’il y a un pattern qui ressort ? Est-ce que ces pages ont réellement intérêt à être visibles pour les moteurs de recherche ?
Note : Attention, il ne s’agit pas de bloquer ou supprimer mécaniquement toutes les pages qui n’ont pas fait de visites. Vous devez comprendre pourquoi ces pages ne fonctionnent pas avant de prendre une décision.
– Maximiser le nombre de pages indexables dans votre structure : Il existe potentiellement des pages non indexables sur le site, souvent liées à de la duplication de contenu.
En définitif, de nombreuses analyses peuvent être réalisées avec les logs, mais ici le but du jeu est de focaliser au maximum l’attention des moteurs de recherche uniquement sur les pages qui ont un potentiel de trafic.
L’économie effectuée sur votre budget de crawl avec ce clean vous permettra d’intégrer plus efficacement de nouvelles pages.
Préparation du socle technique
Ouverture et fermeture ?
Nous souhaitons donc positionner certaines combinaisons de facettes et ne pas rendre visibles d’autres combinaisons inutiles pour un moteur de recherche.
Nous allons donc avoir des combinaisons de facettes ouvertes et d’autres fermées. Il faut commencer par définir techniquement ce qu’est une facette ouverte et une facette fermée.
Facette ouverte :
– Doit avoir une URL spécifique
– Doit répondre en 200 et être canonique
– Doit être liée via des liens hypertextes
Facette fermée :
– Pas d’URL nécessaire
– Doit être accessible par l’internaute
– Ne doit pas être liée via lien hypertexte (facette invisible pour les robots d’exploration)
Mécanisme
Ce qui est fréquent, c’est d’avoir une actualisation en Ajax (JavaScript) des contenus au clic sur un filtre sans rechargement de la page. Ce qui n’implique pas d’avoir des liens hypertextes et un changement d’URL. Ce fonctionnement est parfait pour les facettes fermées, reste à voir comment accéder aux facettes ouvertes.
Pour concilier l’UX et nos impératifs SEO, nous recommandons d’ajouter des liens dans les filtres sur les facettes ouvertes. Pour un utilisateur, au clic sur une facette ouverte, ce lien sera désactivé et c’est le mécanisme JavaScript qui prendra le relais (donc aucune différence d’expérience). Cela étant, Googlebot retrouvera des liens hypertextes au sein du contenu.
Gestion des routes
Une route est un pattern d’URL correspondant à un template de page, autrement dit les règles de construction des URLs.
Routes des facettes fermées
Comme dit plus tôt, nous n’avons pas besoin d’URL pour les facettes fermées. En réalité elles peuvent être accessibles via une requête Ajax ou par soumission d’un formulaire sans que l’URL ne change.
Idéalement, si vous souhaitez que ces URLs soient tout de même partageables via les réseaux sociaux par exemple, on peut imaginer des URL avec des ancres de ce type.
Ici, les robots d’exploration s’arrêteront au #. Néanmoins au niveau du site web il est possible de capturer en JavaScript ce qui se passe après le # pour actualiser le contenu via une requête Ajax.
Cela étant dit, c’est un peu coûteux en développement et pas toujours nécessaire. En revanche c’est très élégant pour les perfectionnistes qui souhaitent aller jusqu’au bout de la démarche.
Routes facettes ouvertes
Pour les facettes ouvertes, en revanche, nous allons avoir besoin de créer des URLs exploitables par Google. Exemple.
Ici, on va donc générer des URLs donnant un accès direct à n’importe quelle combinaison de facettes.
Seulement, nous ne souhaitons pas avoir d’URLs exploitables pour les facettes fermées. Quand bien même les URLs des facettes fermées n’existeront pas sur le site, le simple fait qu’elles puissent un jour être liées quelque part ou découvertes par Google est un risque.
Pour palier à ce problème, il suffira d’ajouter un test au niveau de cette vue :
Si cette URL correspond à une combinaison de facettes fermées, alors je retourne une 404.
Quid de la pagination ?
Il y a de grandes chances que vos listings produit soient paginés. Cette pagination est importante car elle permet de rendre accessible tous les produits de votre catégorie.
Néanmoins, en ouvrant une combinaison de facettes type “smartphone 64go”, votre objectif est simplement d’être visible sur cette sémantique. Il n’est plus utile d’y ajouter une pagination qui va démultiplier le nombre de pages générées sans qu’il y ait un réel intérêt.
L’idée sera donc d’avoir la pagination active sur votre catégorie principale et de la supprimer de vos vues facettes. Pour que l’utilisateur puisse tout de même parcourir les produits quelle que soit la combinaison de filtres, vous pouvez créer une pagination en JavaScript uniquement (action sur clic, infinite scroll, load more etc.) mais qui reste invisible par les moteurs de recherche.
Si vous ne le faites pas et que vous souhaitez ouvrir 50 facettes ayant chacune sa propre pagination. Vous allez générer des centaines ou des milliers d’URLs pour couvrir 50 mots-clés. Il est donc indispensable de gérer cette problématique de pagination.
Étude sémantique
Les problématiques techniques mises de côté, reste à savoir quelle facettes ouvrir.
Globalement, il suffit de remplir ces 3 conditions :
– Est-ce que j’ai des produits à proposer ?
– Ici rien de sorcier, il suffit de s’appuyer sur votre catalogue produit.
– Est-ce qu’il y a du potentiel ?
– Est-ce que c’est le bon type de page ?
Étude de mots-clés
L’étude de mots-clés ou étude sémantique fait déjà l’objet d’un article complet.
Ici l’idée est de lister le maximum de requêtes qui pourraient correspondre à vos facettes et de récupérer le volume de recherches lié à ces requêtes.
Il est indispensable de catégoriser l’ensemble de vos mots-clés par rapport à vos facettes, si on reprend l’exemple des smartphones, cela pourrait donner :
– mémoire vive
– marque
– couleur
– etc.
Ceci vous permettra plus rapidement de vous rendre compte des habitudes de recherche de vos prospects et quelles sont les catégories de filtres ayant du potentiel.
Il est possible d’aller plus loin en ajoutant aussi une notion de potentiel business. Pour cela il faut extrapoler depuis les données de conversion qui remontent de votre solution analytics.
Intentions utilisateurs
Lorsque que vous savez qu’il y a des recherches sur certaines typologies de mots-clés, reste encore une question. Est-ce que c’est avec une page listing que vous pouvez vous positionner ?
Pour cela, pour chacune des combinaisons de facettes, isolez un certain nombre de requêtes clés. Pour chaque requête, analysez et classez le top 10, quelle proportion de fiche produit ? de page édito ? de pages listing, etc.
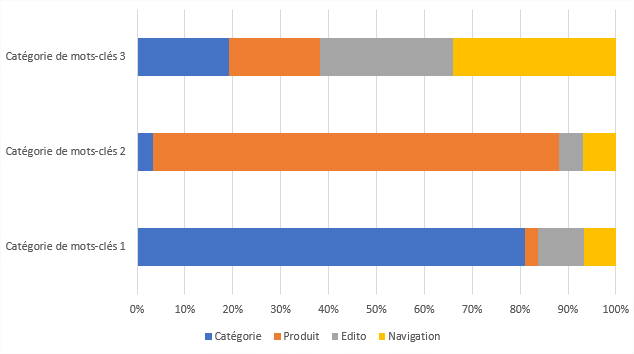
Voici à quoi peut ressembler une visualisation d’étude d’intentions utilisateurs :

Si vous n’avez que des fiches produits, il n’est surement pas intéressant d’ouvrir ces facettes. Si vous avez un résultat très mixte, il peut être intéressant d’ouvrir la facette pour voir si cela prend. Il faut avoir en tête que vous allez affiner au fil du temps vos règles d’ouverture de facettes en fonction de vos performances.
Règles d’ouvertures des facettes
Ok, désormais, nous savons ce que recherchent les prospects, et nous avons une bonne idée des typologies de facettes à ouvrir. Il faut transformer tout ça en règle métier pouvant se transcrire dans votre site web.
Voici quelques exemples de règles métiers génériques que l’on retrouve la plupart du temps.
– Une combinaison ayant deux filtres de la même catégorie doit être fermée.
Exemple : Sur le site je peux sélectionner “smartphone noir ou blanc”, la combinaison Smartphone + couleur m’intéresse, néanmoins 2 couleurs sur la même requête n’est pas pertinent.
– Une combinaison d’au moins trois facettes activées doit être fermée
Au-delà d’un certain seuil de précision, on peut considérer que c’est aux fiches produits de répondre aux requêtes. Aussi, vous n’avez pas envie de générer des millions de pages.
Ensuite vous allez dérouler des règles métier plus spécifiques et basées sur vos études sémantiques.
Les filtres de la catégories X ne peuvent pas se combiner avec les filtres Y etc.
Globalement, soit vous considérez tout comme ouvert et définissez les conditions qui ferment une combinaison, soit vous faites l’inverse. Choisissez l’option qui vous permet d’avoir le moins de règles métier possible à écrire, ce sera ainsi plus facile à développer pour vos équipes techniques.
Personnalisation sémantique
Pour réellement positionner chacune de ces pages il faut au minimum personnaliser les zones clés (title, h1, meta description.).
Pour chacune des combinaisons ouvertes, déterminez un template de titre.
Exemple de title : Smartphone + marque + couleur | website.tld
Ainsi toutes vos facettes seront automatiquement personnalisées.
Nice to have : Demander la possibilité d’écraser un de ces élément sur une url très précise, ce qui vous laisse la possibilité de faire des ajustement très fins sur les combinaisons qui ont le plus de potentiel.
Gestion du maillage
Lier les facettes depuis les listings
Il faut que chaque filtre correspondant à une facette ouverte intègre un lien hypertexte vers cette facette.
Ainsi, si je suis sur la page “smartphone”, j’ai un lien vers “smartphone blanc” autour du libellé de filtre “blanc”.
Si je suis déjà sur la page de filtre “smartphone 64go”, le libellé “blanc” renverra vers “smartphone 64go blanc”.
Point de vigilance : Lorsque vous avez deux filtres actif, veillez à ce qu’il y ait bien qu’une seule URL possible. L’erreur classique est d’avoir la page “smartphone 64go blanc” qui est dupliquée avec une page ou les caractéristiques sont inversées : “smartphone blanc 64go”.
En revanche, pour chacun de ces filtres, le JavaScript doit annuler le lien. Cela permet à l’internaute de ne pas avoir un comportement différent lorsqu’il clique sur une facette, qu’elle soit ouverte ou fermée.
Fil d’Ariane
Créez un fil d’Ariane en prenant en compte les facettes principales pour leur donner plus de poids.
Exemple : Catégorie smartphone > Catégorie smartphone + Facette marque > Catégorie smartphone + Facette marque + Facette Go > Produit.
Via le fil d’Ariane, il ne sera pas possible de donner du poids à toutes les facettes relatives aux produits. Vous ne devriez sélectionner qu’une ou deux facettes, les plus stratégiques et qui fonctionnent avec l’ensemble des produits.
Lien depuis les produits
Pour chaque produit : listez et liez l’ensemble des facettes déclenchant l’affichage du produit dans un bloc de type “Ce produit est accessible depuis les catégories suivantes :”. Peut importe la forme, l’idée est de donner de la puissance aux facettes. Si un produit peut être sur un nombre trop important de listing pour tout lier, sélectionnez-en que 10.
Déploiement itératif
Une fois votre premier chantier sur les facettes réalisé, il est nécessaire de mettre en place un process de travail pour affiner au fil du temps la gestion de vos facettes.
Pour cela, monitorez vos logs, notamment votre taux de crawl ainsi que la performance des différentes facettes ouvertes. En fonction de ces KPIs et de l’évolution de votre catalogue vous allez pouvoir effectuer des mises à jour au fil du temps :
Si tout se passe bien sur le crawl, essayez d’en ouvrir de nouvelles plus long tail.
Fermez les facettes qui ne performent pas pour économiser du budget de crawl.
Enrichissez votre catalogue produits avec de nouveaux critères afin de pouvoir imaginer de nouvelles facettes à ouvrir.
Conclusion
Dès lors que votre activité comprend une partie e-commerce, la bonne gestion de vos facettes devient un chantier stratégique pour votre SEO. Chantier sensible et complexe touchant au contenu, à la technique et au maillage interne, il est évident qu’il doit être traité minutieusement et au cas par cas en fonction de l’infrastructure de votre site.
Pour mener à bien ce type de projet et le transformer en une vraie vision stratégique de votre SEO, il apparaît d’abord indispensable de commencer par un audit technique pour saisir les tenants et aboutissants des capacités SEO de votre site.








0 commentaires